Implementing Layout Structure in NextJs the right way
Mar 10, 2022
•6 min read
Intro & Why Layouts?
When I started coding in NextJs, I really struggled while implementing Layout based architecture. The React model allows us to deconstruct a page into a series of components. Many of these components are often reused between pages. For example, you might have the same Header and Footer on every page.
Tutorial Outcomes
At the end of the tutorial you will be able to;
- Create a global layout for NextJs pages
- Create multiple dedicated layouts for different type of pages like GlobalLayout, DashboardLayout.
- You will learn how to fix remount and state persistence issues while implementing layouts in NextJs.
Setting up the NextJs project
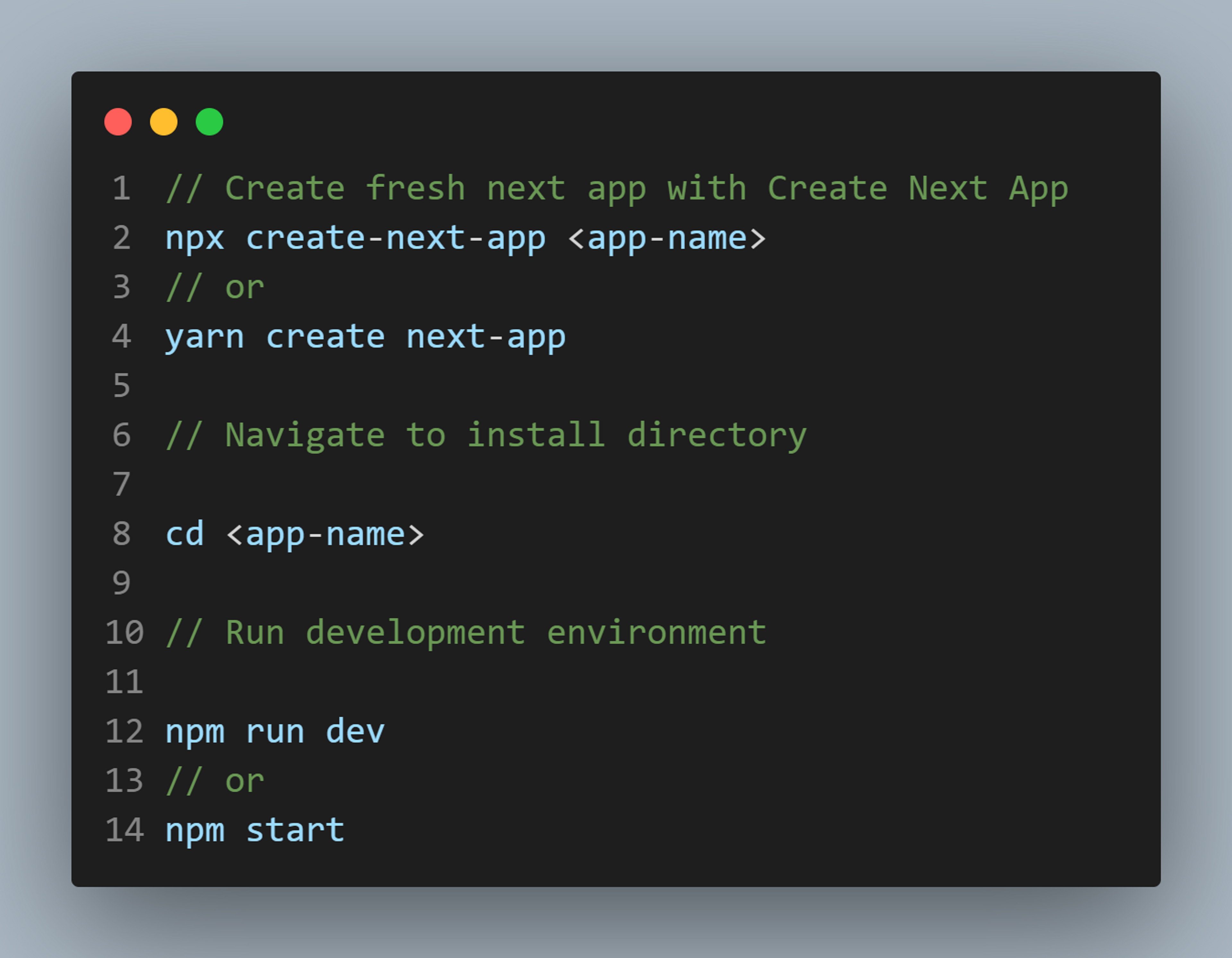
Let's create a new NextJs project by running CNA(create-next-app) command with the default template, in the terminal(personally prefer Git Bash), and follow these instructions;

Now the application should be running at localhost:3000.
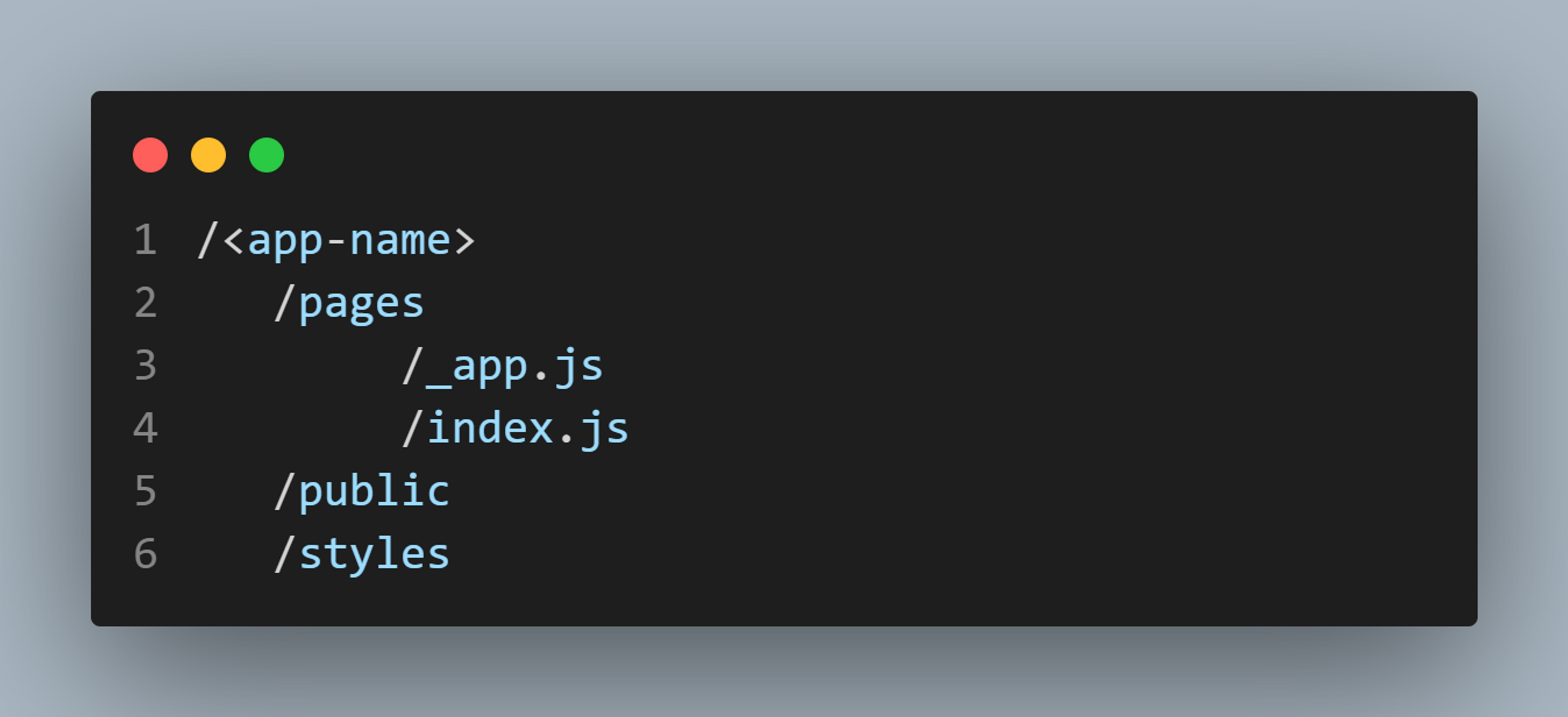
Let's look at the directories you will get after bootstrapping NextJs application;

Adding necessary components
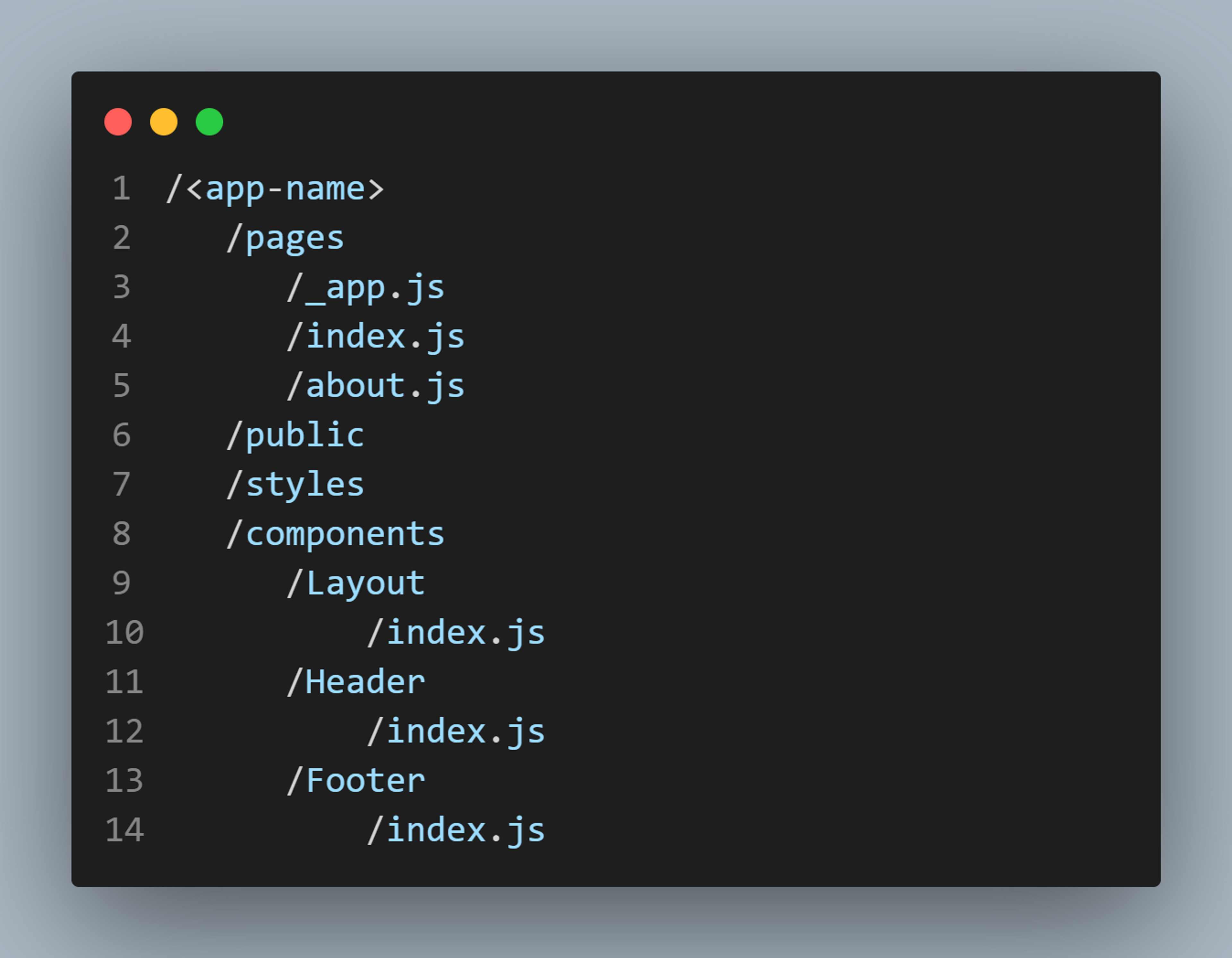
Create another file inside the pages directory, named about.js, which will be mapped to /about as About page.
Create another directory inside the root directory as components;
Inside the Components directory create directories named, Layout, Header, and Footer, each with index.js file inside it.
The project directory should look like this;

Adding Content
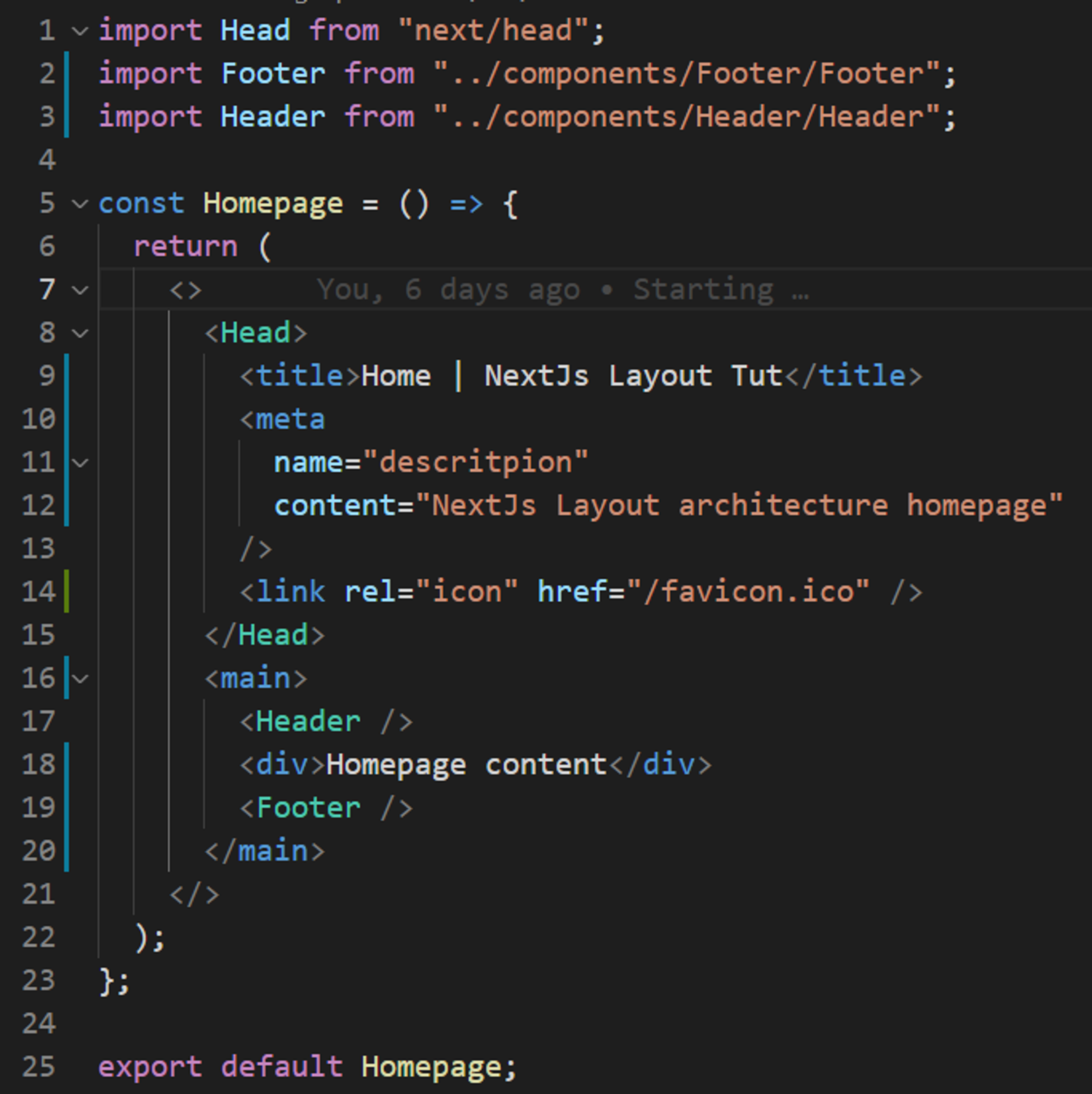
Now open index.js inside the /pages directory, and clean up the mockup code initially created by running the create-next-app command. Add the following code instead;

And inside the about.js page,

Implementing Layout
Now you can see, that Components like the Header, Footer are being shared between both pages. We will separate these shared components inside the Layout component, so we do not need to import them in every single page.
Open the index.js file inside the Layout directory and add this code;

What are we doing here exactly? Nothing special. We are using the childrenprop provided by reacting, which will let us wrap pages inside Layout. Anything wrapped inside this Layout component will be added to react render tree between <main> tag at,
<main>{children}</main>
Now let's implement this layout inside our pages, and make the following changes to index.js and about.js inside pages directory;

and inside /pages/about.js,

We got it. We have successfully implemented Layout architecture inside our NextJs app. But hold on, there is a major drawback to this implementation. Unnecessary remounting and rerender at every navigation 😒. Let me explain.
Fixing the Remounting and Rerendering issue
First of all, let me demonstrate what I mean by unnecessary re-renders and remounting issues. Let's start a development server, by running
npm run dev or npm start
If you have followed me along, you must see this basic page when visiting localhost:3000 in the browser of your choice.

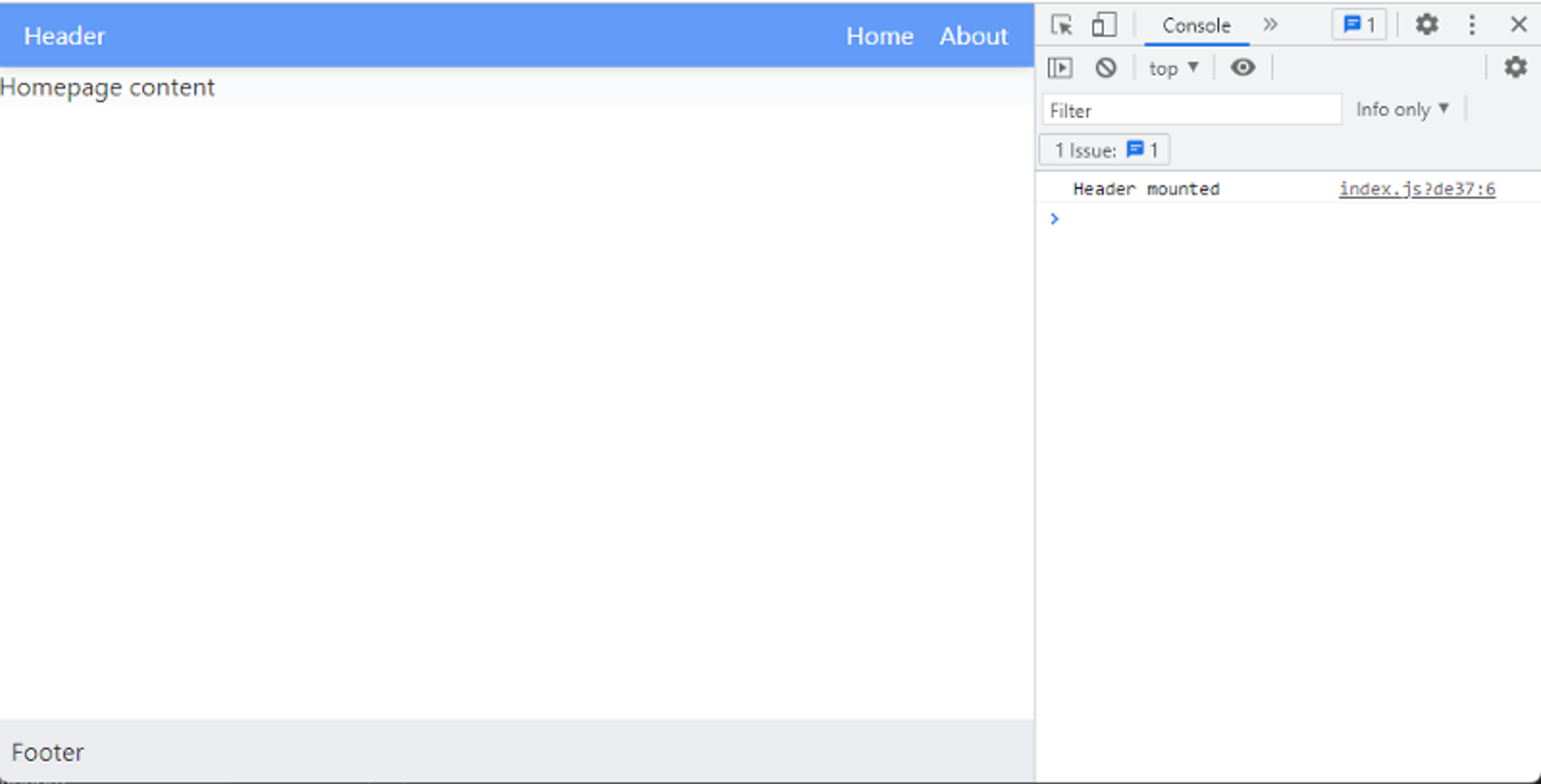
Let's give it a bit of shape with Tailwind CSS(really awesome, if you haven't tried it, you should give it a shot).
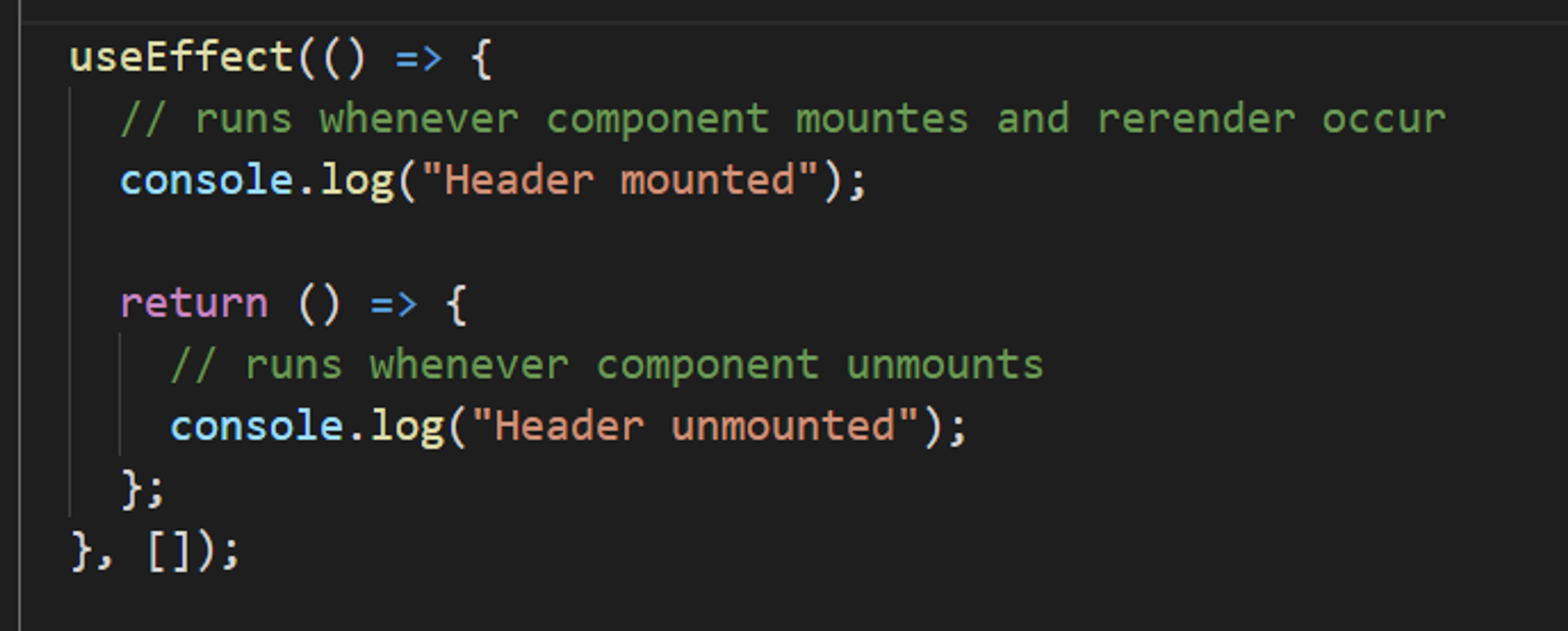
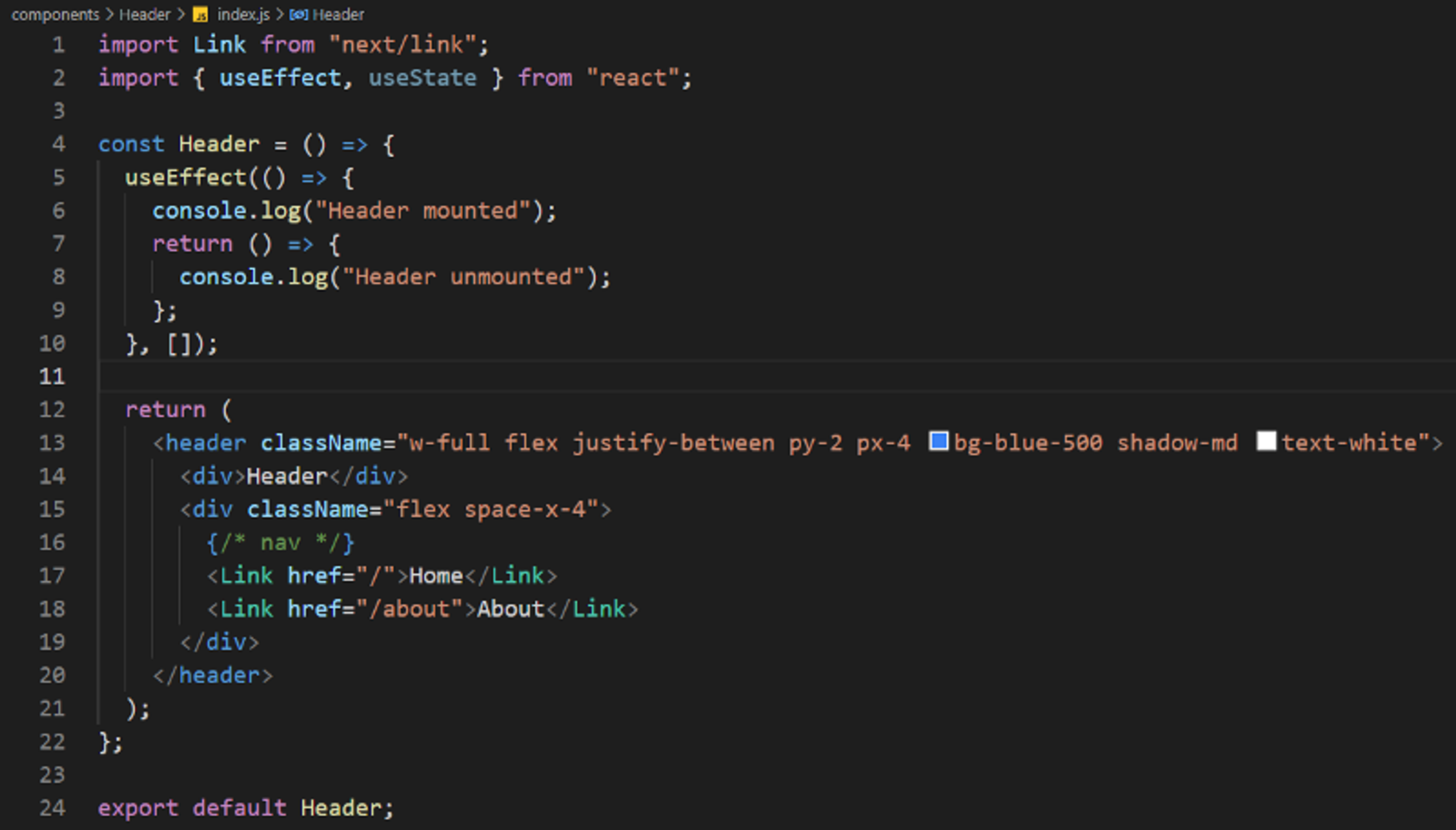
I have added some styles, and a useEffect hook to demonstrate to you, what is actually going on. Have a look;

The useEffect hook was provided in ReactJs after v16.8, which pretty much replaces the 3 life cycle methods (componentDidMount, componentWillUpdate, componentWillUnmout) of react class-based implementation.
Now our Header component should look like this;

Testing Phase 1
The setup is done, now let's test this out. Open a terminal, and refresh your page. You must see in the terminal Header mounted;

Now it's time to navigate to the About page, by clicking About in the Header, you will see that header first unmounts and then re-mounts again.

Is this okay? You guessed it right. When navigating between pages, we want to persist page state (input values, scroll position, etc.) for a Single-Page Application (SPA) experience. But in our case, this is doing nothing, just separating the shared components, which is good but now what we want to achieve.
Okay! Fix time
NextJs comes with the solution itself, by providing us with getLayout method. We need to refactor this code a bit, and we are good to go.
When using Next.js we often need to override the global App component to get access to some features like persisting state, or global layouts. This can be done by creating a file_app.js directly in the /pages/ folder. If this file exists, then Next.js will use this instead of the default App.
Time to mess with _app.js file;

What are we exactly doing here, we are telling NextJs to use Layout as specified at the page level, while preserving the memory(state, scroll position, etc.). When navigating between pages, we want to persist page state (input values, scroll position, etc.) for a Single-Page Application (SPA) experience.
This layout pattern enables state persistence because the React component tree is maintained between page transitions. With the component tree, React can understand which elements have changed to preserve the state.
Refactoring Page Layouts
Let's refactor code inside pages, index.js and about.js.
Move the Layout from the component return state to Component.getLayout method like;

and for /about.js page;

Testing
Let's test it again. clear console and refresh again. You must see a message Header mounted in the console, now try to navigate to the About page, and Boom 😍.
You see that no more remounting, state loss. We together have just implemented a proper Layout architecture in NextJs.
Conclusion
You can easily add multiple layouts inside your NextJs app, like Dashboard Layout, etc. You just need to create a Layout, and add common components, like a Sidebar, Dashboard Header, and Dashboard Footer in case of Dashboard Layout. And the next step would be to wrap pages inside this layout.
Till then be safe and try to keep others safe.
